Narobe splet - Napačno označeni obrazci (form-i)
20. avgust 2010
Tokrat vam želimo predstaviti napako, ki jo web designerji pogosto zagrešijo pri postavljanju spletnih obrazcev (form-ov). V mislih imamo neoznačene oz. napačno označene obrazce - natančneje polja, z nepravilno uporabo HTML značk.
HTML značka (ang. tag) <label> poda opis polja, tako, da uporabnik ve, kaj polje od njega zahteva. Da je oznaka polja potrebna, je jasno večini in zato pomanjkanje opisa navadno ni problem. Lahko bi sicer debatirali o vsebinski primernosti teh opisov, vendar to ni stvar, na katero želimo tokrat opozoriti.

Problem, ki ga želimo izpostaviti izhaja iz dejstva, da vsak spremljevalni tekst, ki "visi" v bližini polja še ni primerna oznaka polja in zato lahko celo pokvari uporabniško izkušnjo. Web designerji namesto oznake <label> uporabljajo najrazličnejše HTML značke, ki semantično niso primerne za opis vnosnega polja ali pa značko <label> uporabljajo napačno. Na prvi pogled sprejemljiva izvedba oznake se lahko izkaže celo za disfunkcionalno že v prvem hipu uporabnikovega dvoma, o tem kateremu polju oznaka pripada.
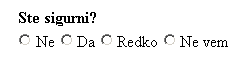
Tipičen primer tega je vprašanje z več možnimi odgovori, ki pa so izpisani preveč skupaj, da bi uporabnik lahko že na prvi pogled ločil, kateremu polju pripada določena oznaka.

Če v zgornjem primeru za oznako ni uporabljena ustrezna HTML značka (<label>), ali pa je ta uporabljena narobe, lahko uporabnik izbere polje, ki predstavlja drugačno vrednost, kot je to razumel, saj polja in oznake niso povezane drugače kot le grafično (v tem primeru pa še to neprimerno).
Katero vrednost je na spodnji sliki izbral uporabnik? Odgovor je možno dobiti le ob natančnem pregledu odgovorov, na kar pa ne smemo računati, saj smo na spletu navajeni "preletavati" vsebine.

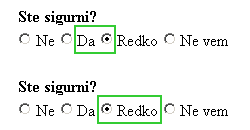
Čeprav je grafično prezgoščena predstavitev odgovorov napaka že sama po sebi in jo je najbolje odpraviti, lahko pravilna uporaba načke <label> v zgornjem primeru pomaga odpraviti napako pri izbiri odgovora.
Pravilno uporabljena značka <label> namreč v večini brskalnikov (browserjev) deluje tako, da ob kliku na oznako (besedilo) kurzor avtomatično skoči v pripadajoče polje oz. ga izbere. Tako se uporabnik izogne napakam, saj ve, da bo vedno izbrano polje, na katerega opis je kliknil.
Značko <label> pravilno dodelimo pripadajočem polju tako, da značko polja objamemo.
<label><input /></label>ali, bolje, se na polje sklicujemo z atributom "for", v katerega vključimo "id" pripadajočega polja.
<label for="ime"></label><input id="ime" />Torej, pravilna, semantična uporaba HTML značk lahko reši marsikateri problem uporabniške izkušnje, ki ga morda nismo niti predvideli.

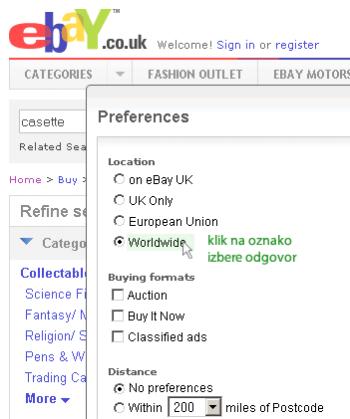
Primer iz prakse.
Ha! Za primer iz prakse smo hranili eBayev "advanced search", ki je še do pred kratkim napačno označeval polja obrazcev. (semantična povezava med opisom in poljem ni obstajala) Kot kaže so zdevo končno popravili (vsaj na angleškem portalu).
Bolje pozno kot nikoli.
